Как настроить форму создания заказа в VK — различия между версиями
Материал из TaxiMaster
(Новая страница: «== Первичное создание == # Зайти в свой профиль ВКонтакте. Вступить в группу, от которой буд…») |
(→Убрать дублирование информации в правом меню группы) |
||
| Строка 51: | Строка 51: | ||
# Сохраните изменения. | # Сохраните изменения. | ||
[[Файл:ВК отключения блока Приложения.png|центр|900px]] | [[Файл:ВК отключения блока Приложения.png|центр|900px]] | ||
| + | |||
| + | [[Категория: Шаблонные сайты]] | ||
Версия 10:19, 8 июня 2023
Содержание
Первичное создание
- Зайти в свой профиль ВКонтакте. Вступить в группу, от которой будет выкладываться приложение и предоставить данному аккаунту права администратора в группе.
- Перейти по ссылке https://vk.com/apps?act=manage
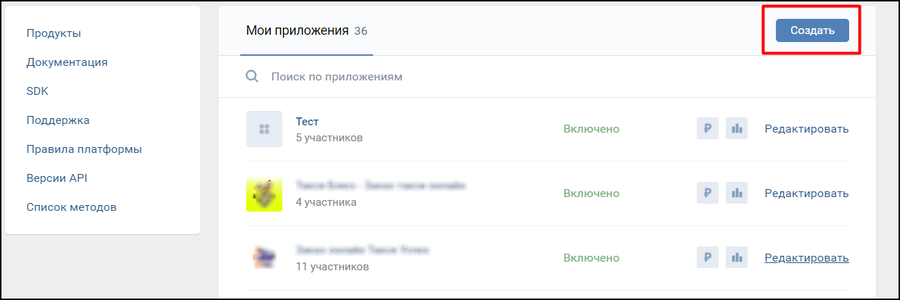
- Нажмите кнопку "Создать" для регистрации приложение.
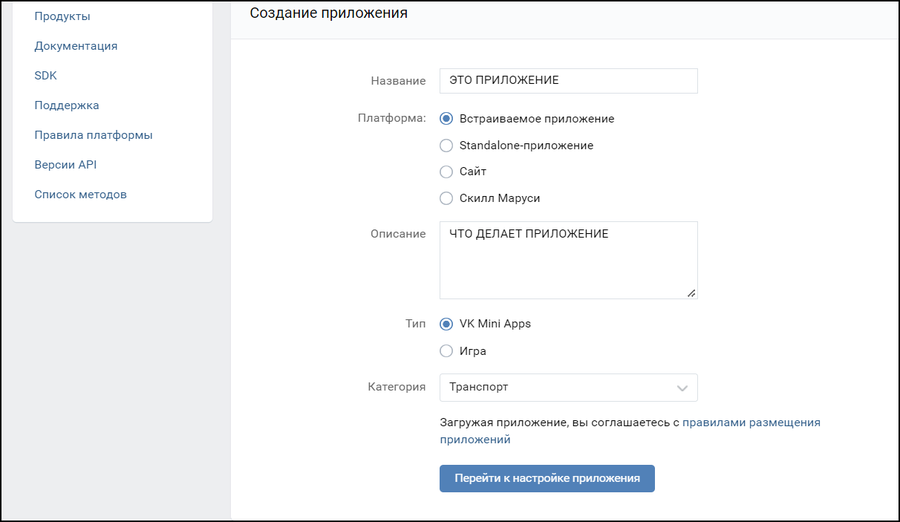
- Введите название, выберите пункт "Встраиваемое приложение", добавьте описание, выберите категорию.
- Нажмите "Перейти к настройке приложения". На номер телефона, указанного в профиле, придет СМС-сообщение с кодом. Код нужно ввести в специальное поле, которое появится.
Вкладка "Информация" (левая боковая панель)
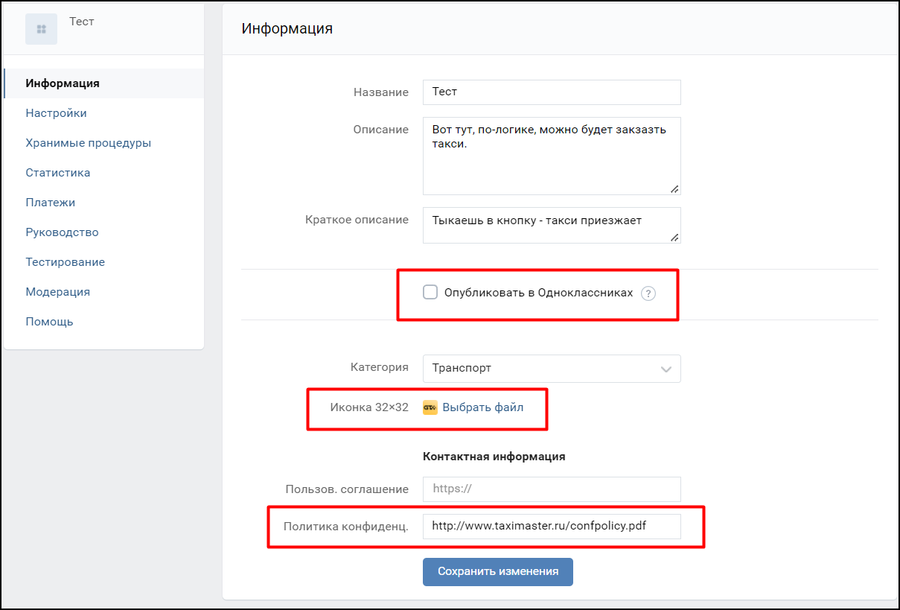
- На вкладке "Информация" в разделе "Информация" можно опубликовать приложение и для сообщества в одноклассниках.
- Загрузите иконку службы размером 32 х 32 px.
- Вставьте ссылку на политику конфиденциальности. Подойдет политика, которая используется для размещения приложения в маркетах Google Play и App Store.
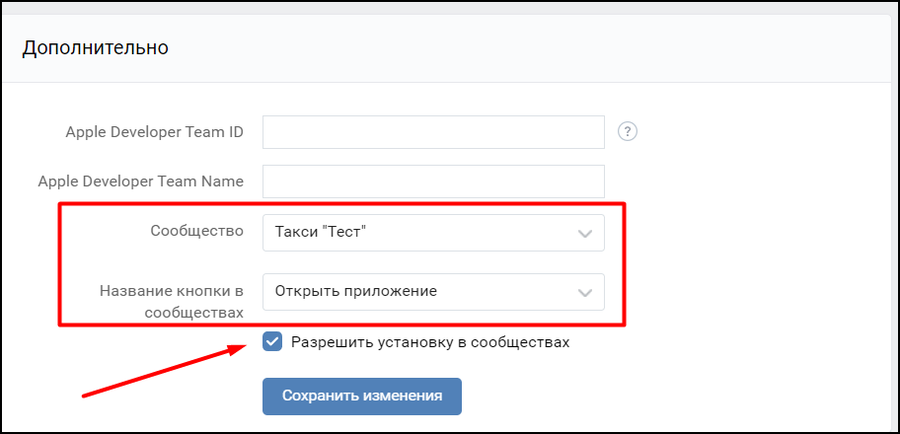
- В разделе "Дополнительно" укажите группу, в которой будет установлено приложение.
- Выберите, как будет отображаться кнопка приложения и разрешите установку приложения в сообществах.
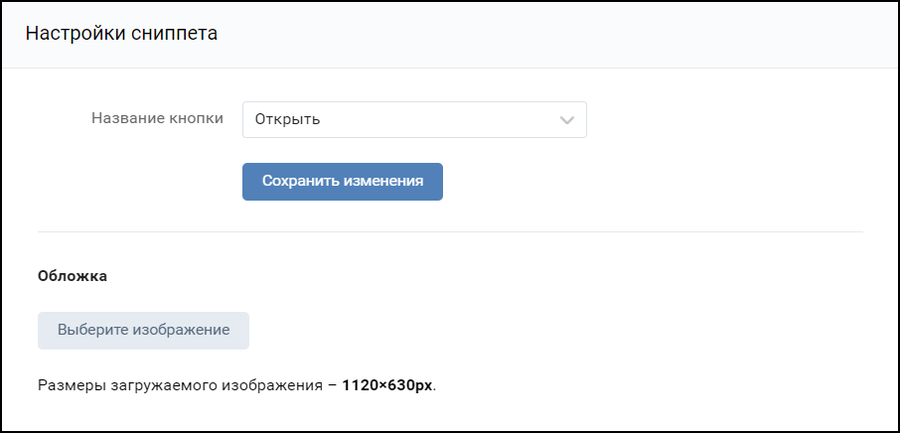
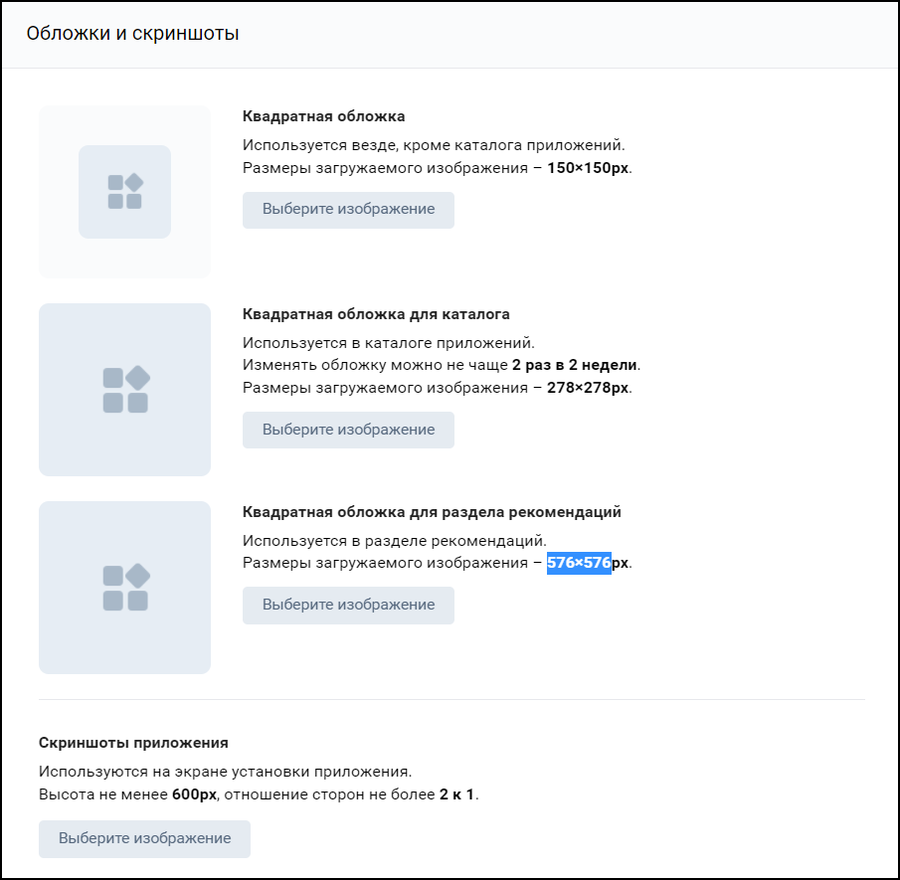
- В разделе "Настройки сниппета" укажите название кнопки на сниппете (анонс страницы сайта, который выводится в поисковой выдаче), загрузите все необходимые обложки и иконки приложения.
- Необходимые форматы: 150×150 px, 278×278 px, 576×576 px.
- Также можно залить скриншоты формы заказа, соотношение сторон не более 2:1, высота не более 600 px.
Вкладка "Настройки" (левая боковая панель)
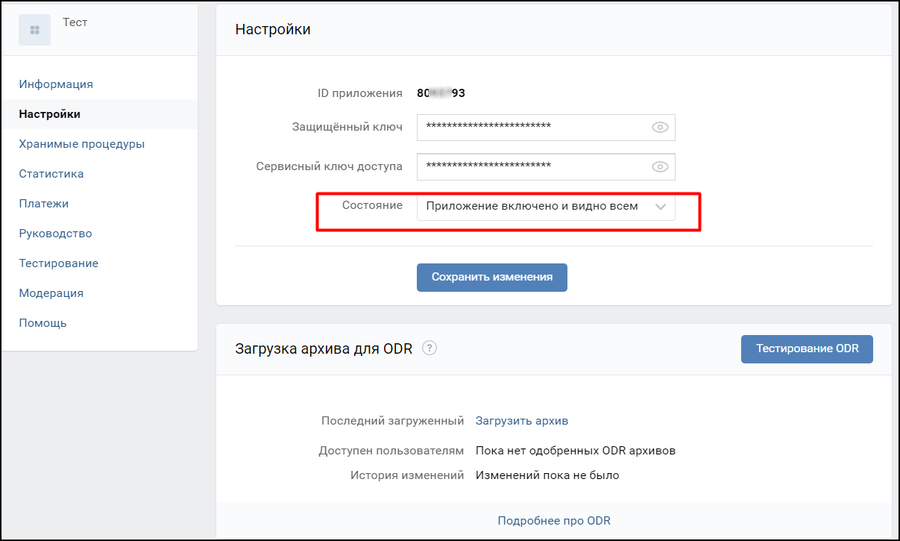
- Выберите состояние приложения "Приложение включено и видно всем", чтобы оно отображалось в списке виджетов.
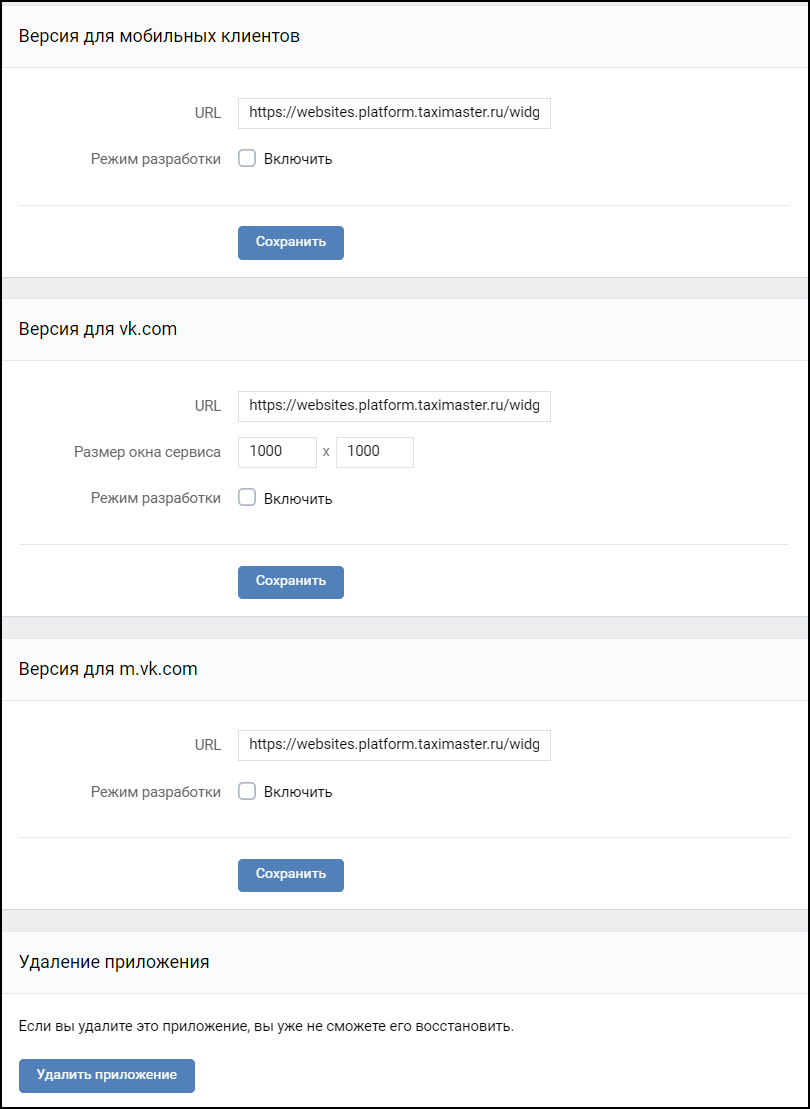
- Вставьте код формы заказа с сайта визитки в поля (запросить можно у группы мобильного продвижения или у персонального менеджера):
- Версия для мобильных клиентов
- Версия для vk.com
- Версия для m.vk.com
- После сохранения настроек приложение автоматически появится в правом боковом меню выбранной группы ВК (а также в Одноклассниках, если вы их выбрали).
Добавление виджета в сообществе
Чтобы добавить Форму заказа в меню группы ВК в качестве виджета, необходимо:
- Зайти в Управление сообществом —► Приложения.
- Пролистать вниз до раздела "Мои приложения".
- Добавить приложение клиента.
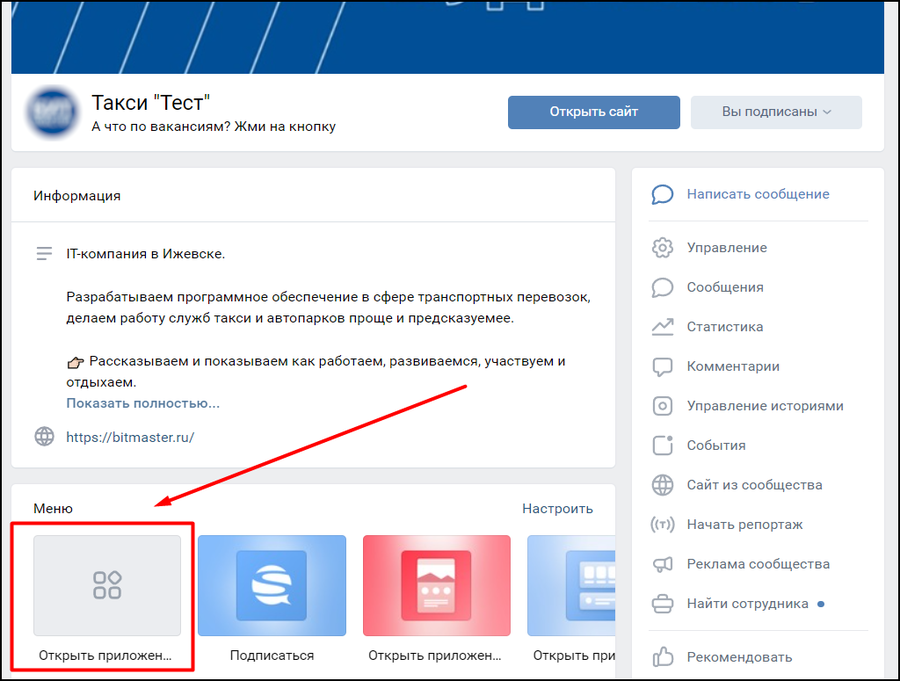
- Приложение автоматически появится в "Меню".
Убрать дублирование информации в правом меню группы
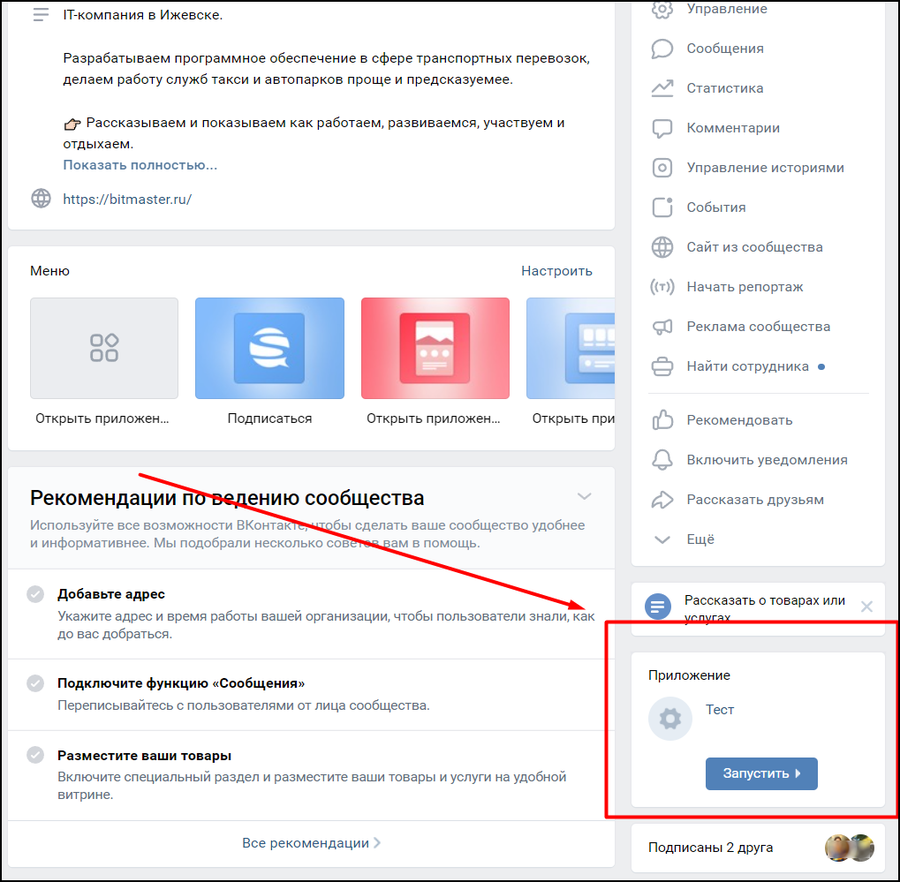
Приложение также появится в правом боковом меню группы. Лучше его отключить, чтобы не дублировать информацию и не путать пользователей.
Для отключения этого блока:
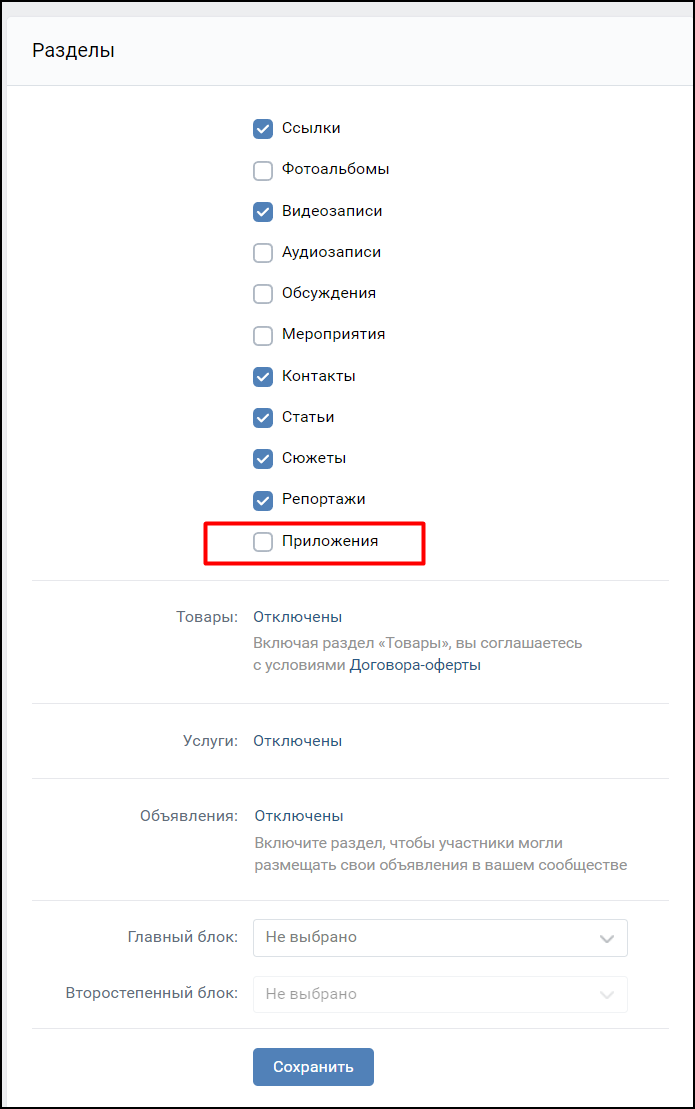
- Зайдите в Управление сообществом —► Разделы.
- Уберите галочку с раздела "Приложения".
- Сохраните изменения.